- Create a favicon, which is the little symbol that appears next to the URL in the browser. You will need to convert the file for different pixel densities using the website converter provided. This makes sure that the image quality is the best the device can render.
-
Design Favicon in Adobe Illustrator
- 16px x 16px
- RGB
- Save your Illustrator file as "Favicon.ai" in your "Design Development" folder.
- Export file as a PNG by chosing: File > Save As > Save As PNG.
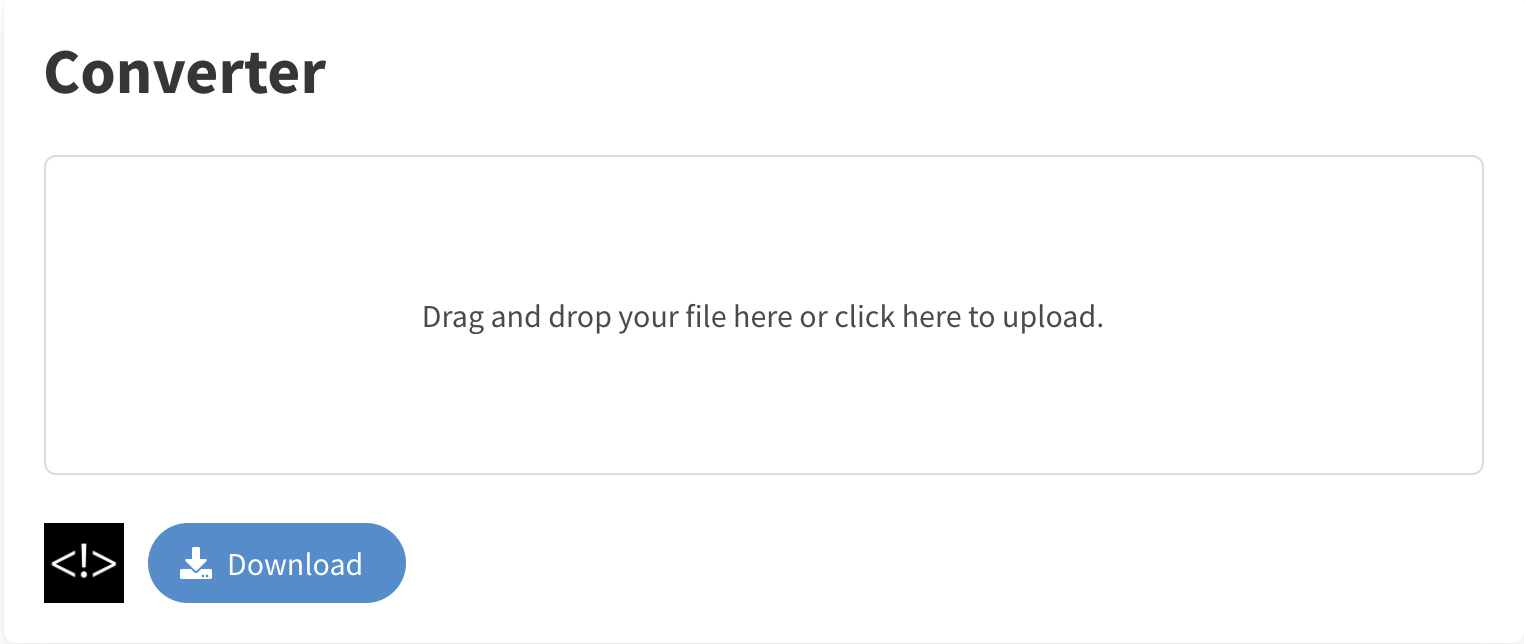
- Visit this website: https://favicon.io/favicon-converter/
- Upload your PNG file

- Select the "Download" button. Save the files in the root folder (where all your html files are). These are the files you should have:
- favicon-16x16.png

- favicon-32x32.png

- apple-touch-icon.png

- android-chrome-192x192.png

- android-chrome-512x512.png

- favicon.ico
- site.webmanifest
- favicon-16x16.png
- Add this code to <head> . Keep in mind that there should be more code visible within the <head> and </head> tags that you have added from previous steps.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">
What is a Favicon?
Favicons are an important component of the website interface, which also plays an important role in advanced web applications and is shown at the top of web browser.
This component is a kind of visiting card, so it should be created in the same style as the site. The main function of such branded icons is to visualize the website’s main functions in one little image. In addition, the icon should be relevant and clear: the user should immediately understand what is drawn on it, and it also has to be memorable.
Design the Favicon
Converting File for Favicon
Add code to <head>
Why do I need an ICO file instead of a PNG?
An ICO file is a special image file use by the browser. The unique feature of an ICO file is that it is multilayered. Each layer of the favicon holds a different size of the image. The common sizes for a ICO formatted favicon are 16x16px, 32x32px, and 48x48px.
For best compatibility web browsers can leverage the ICO file generated by the favicon generator. The browsers will use the different sizes for displaying in different areas of the website such as the bookmarks bar, the address bar, the browser tab, and as a desktop shortcut.