While File Organization is an essental part of success with design, when you are working with webpage design and coding—it is required to name your files correctly and organize them correctly.
- If you don’t name your files correctly, your code will not work
- If you do not save your files in the correct locations, your code will not work
-
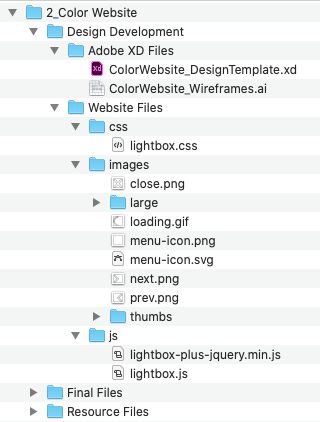
Download the main folder (available via Moodle link) into your course folder:

- All Javascript files (.js) should be placed in the "js" folder
- All image files (.png, .jpg, .svg) should be placed in the "images" folder
- All CSS files (.css) should be placed in the "css" folder
Create Folders
 I suggest you save these files/folders in your OneDrive account. Each Student can access the files from any device and it will help you easily "preview" your webpages in a browser.
I suggest you save these files/folders in your OneDrive account. Each Student can access the files from any device and it will help you easily "preview" your webpages in a browser.