Once you have completed your research you are ready to design. You will need the following content BEFORE you proceed:
Written Content:
- Introductory paragraph that explains the theme.
- Paragraph descriptions for EACH color that discusses the history, relevance or context of the specific hue.
Photographs
- 9–12 photographhs/images for EACH Color
- Paragraph descriptions for EACH color that discusses the history, relevance or context of the specific hue.
- Open the "Design Template Files" that are supplied to you.
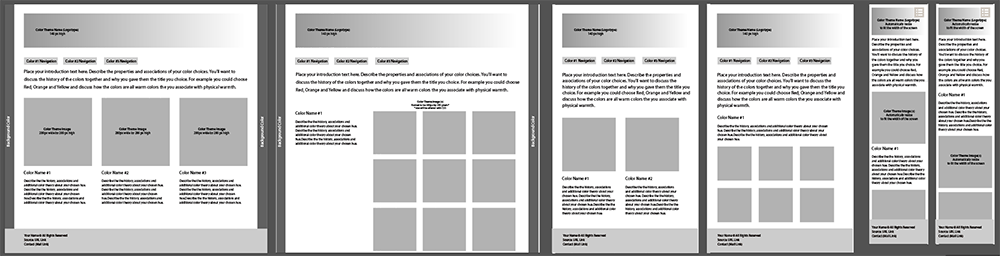
- ColorWebsite_DesignTemplate.xd: This file has the artboard created for you and samples of how the wireframes would look like in Adobe XD.
- ColorWebsite_Wireframes.ai: This file shows all the wireframes (with correct sizes) in Adobe Illustrator. This can be used as reference while you design.
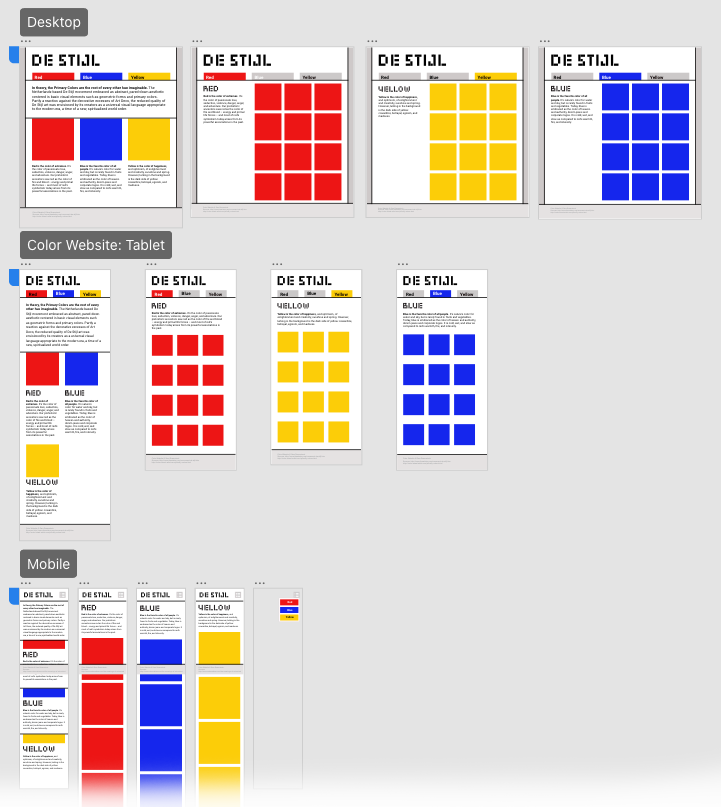
- Students need to adapt the design for different screen sizes
- Desktop: Screen is larger than 1000 pixels wide
- Tablet: Screen is 680 pixels to 1000 pixels wide
- Mobile: Screen is smaller than 680 pixels wide
- Complete Design (for all screen sizes) in Adobe XD OR Adobe Illustrator. You can choose which software you want to use, as long as you design all pages for all screen sizes.
- Home page (Desktop, Tablet & Mobile)—3 artboards/pages
- Galley Page #1 (Desktop, Tablet & Mobile)—3 artboards/pages
- Galley Page #2 (Desktop, Tablet & Mobile)—3 artboards/pages
- Galley Page #3 (Desktop, Tablet & Mobile)—3 artboards/pages
12 artboards/pages total
- The next step is to export image files. You will only export graphics from the Adobe XD or Illustrator files that are NOT photographs (for galleries). The type of elements that you will need to export digital files for are:
- Header graphic
- Background Graphic
- Photographs will be formatted in Photoshop (see "Image Prep" page)
- Fonts will be specifified using CSS (See "Fonts" page)
Design Website for all devices (desktop, table & mobile)

Adobe Illustrator Template displaying the wireframes with the required sizes for each element.